好的~接續上一篇
接下來的改動是「分組」將文字分門別類,試著不要用直覺去調整大小,因為整齊統一的字體大小會使畫面舒服。
接著將較不重要的資訊堆疊上去,這邊把資訊調成無彩度就是要降低他的顯眼度,順帶一提,只要你背景與字體的亮度差距30%以上基本上不太需要擔心觀者看不到,就算看不到也不是顏色的原因,八成是太多阻礙,在森林裡找不到樹的概念。
底下聯絡資訊的部分也將電話、信箱、地址等標語拿掉了,只留下「內容」,有人會覺得這樣看不出寫的是甚麼資訊嗎?
搶戲的框板也拿掉,以標線代替一個區塊。
然後為了將重要的三項產品特色稍微突出一點,在ICON底下加了一點陰影,但不要加太多,這邊也跟大家說個小技巧,陰影不要用黑色,用灰色、深藍,深紫,或是你主色的對比色也不錯~
接著將橘色在做一個層次,挑一個比較深的橘色來染在幾個標題上面,讓單一色在在做一點點的變化也不會太不協調。
接著加上副顏色,這邊是用淺藍色(藍色真的是很萬用),這個淺藍盡量飽和度調低,亮度調高,為的就是讓她較接近背景,不要跟橘色爭艷~記住不要加得太開心了,他只是「副」色。
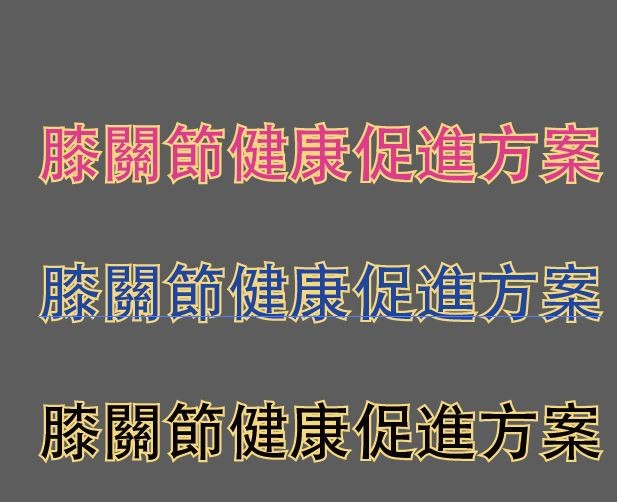
最後討論出這個文宣的主題是「膝關節健康促進方案」,把這個最重要的一段加上外框,這個外框真的要特別小心,一不小心又會NG回去了,注意外框不要加太粗,不要根本來的顏色差距太多,稍微變暗跟變亮或是接近背景色都是保守的作法。
NG...........
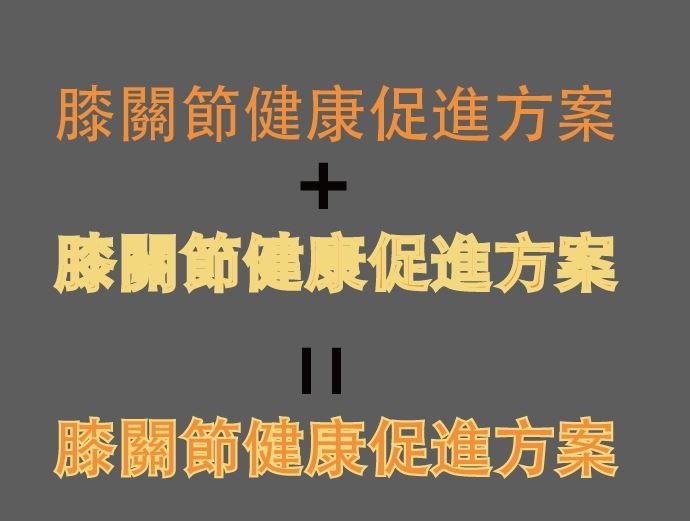
另外字體加框其實會吃掉原本實心的部分
解決方法是做兩層
好了,最後的階段就是細調細修,修到你眼睛多窗~
如果要白背景可以稍微帶一點點的飽和度,會有一種比較柔和的錯覺。
忘了說右上角加了標語文宣,它的做法是完全破壞版面的做法,讓他有種鶴立雞群的感覺,但又不向原文宣卡在裡面鶴立雞群又要破壞和諧的感覺,這我不太會講,反正...就試試看吧。
好啦~今天就到這邊了,終於只剩5天了要解脫了,打到現在真的是一個完全不知道還有甚麼主題可打了......
